Streamlining Trade Finance: Improving User Experience and Efficiency utilising AI
Client: Fishtail Inc. Market: Financial Services - Trade Finance
Product: Trade Finance Platform
Website: fishtail.ai
A new trade finance platform was designed to streamline the trade finance process, making it more efficient and secure for both trade finance managers and borrowers. The platform was created with a focus on user experience, with the aim of reducing friction and increasing satisfaction for all stakeholders involved in the trade finance process.
In addition to its focus on efficiency and user experience, Fishtail Inc. also prioritised sustainability. The platform was designed with sustainability in mind, taking into account the impact that trade finance can have on the environment and the importance of promoting sustainable practices in the industry. This was achieved by implementing eco-friendly processes and using Ai technologies that were energy-efficient and had a minimal carbon footprint.
The Challenge
The trade finance industry had long been facing several challenges that impacted the efficiency, security, and accessibility of the process for all stakeholders involved, including trade finance managers, borrowers, and investors. A few of the challenges I found included:
Inefficient manual processes: The traditional trade finance process involved a significant amount of manual work, including document preparation, review, and approval. This was a time-consuming and error-prone process that often led to delays and decreased the overall efficiency of the trade process.
Lack of transparency: The traditional trade finance process often lacked transparency, making it difficult for trade finance managers to accurately assess the credit risk of potential borrowers and for investors to assess the security of their investments.
Fragmented systems: The trade finance process involved multiple stakeholders, including banks, trade finance managers, borrowers, suppliers, shipping handlers, customs and customers. The lack of a unified platform to manage all aspects of the process led to fragmented systems that were challenging to manage and lacked efficiency.
Inadequate data management: The traditional trade finance process often lacked robust data management systems, making it challenging to keep track of transactions and monitor their progress. This, in turn, made it difficult for trade finance managers to assess the credit risk of borrowers and ensure the security of transactions and for investors to track their investments and assess the performance of their portfolios.
Limited investment opportunities: The traditional trade finance process was often only available to large financial institutions, making it difficult for individual investors to participate in the market and access investment opportunities in trade finance.
These challenges highlighted the need for a new solution that could streamline the trade finance process, improve efficiency and security, and provide access to investment opportunities for a wider range of stakeholders. Fishtail’s trade finance platform was developed to address these challenges and provide a comprehensive solution to the trade finance industry.
User Personas
To ensure that the new trade finance platform met the needs of all stakeholders, user personas were created to represent the different types of trade finance managers and borrowers who are the two core users. I created the personas based on the data gathered from some of the research methods later presented here in this case study, taking into account other factors mentioned in the research results. Here are just a few examples I produced.
The Credit (Trade) Risk Persona: This persona represented trade finance managers who were primarily concerned with assessing the credit risk of the borrower. Their priorities included understanding the borrower's financial history, trade history, and capacity to repay the loan.
The Relationship Management Persona: This persona represented trade finance managers who were primarily concerned with building and maintaining good relationships with the borrowers. Their priorities included effective communication and collaboration with borrowers, as well as being able to close any gaps that may arise during the loan process.
The Loan Operations Persona: This persona represented trade finance managers who were primarily concerned with executing payouts to suppliers and ensuring that loan operations were efficient and effective. Their priorities included ensuring that loan disbursements were made on time and that repayments were collected in a timely manner.
The Repayment Management Persona: This persona represented trade finance managers who were primarily concerned with communicating the status of the trade and managing the relationship to repayment. Their priorities included ensuring that repayments were made on time and that the loan was being managed in a way that protected the interests of both the borrower and the lender.
The Legal and Compliance Persona: This persona represented trade finance managers who were primarily concerned with ensuring that the loan was in compliance with legal requirements. Their priorities included ensuring that the loan was structured in a way that was compliant with all relevant regulations, as well as being able to provide guidance and support on legal and compliance matters.
In addition to the personas of trade finance managers, I also produced user personas for borrowers, taking into account their needs, motivations, and pain points. The personas were created to ensure that the new trade finance platform met the needs of all stakeholders and provided an optimal user experience.
Research Methods and Strategies for Understanding Trade Finance Workflows
In order for me to design the trade finance platform effectively, a thorough understanding of the manual workflows of trade finance managers and borrowers was essential. This involved conducting qualitative and quantitative research methods to gather a comprehensive understanding of their needs and requirements.
Qualitative research was conducted through in-depth interviews and observations to gain a deeper understanding of the challenges and pain points experienced by trade finance managers and borrowers in their manual workflows.
Quantitative research, including surveys and online questionnaires, was conducted to gather data on the frequency and severity of these challenges. The research also involved a review of industry-standard tools such as manual spreadsheets, email, and paper-based documentation systems, as well as a comprehensive analysis of the current manual workflows.
To validate the findings and gather further insights, I conducted user testing with a small group of trade finance managers and borrowers, where they interacted with prototype versions of the trade finance platform.
In addition, usability testing, focus groups, and survey-based user testing were conducted to gather information on the ease of use and functionality of existing trade finance platforms and to gather qualitative and quantitative data on trade finance managers' and borrowers' workflows and preferences. All the data collected were analysed to identify common themes, trends, and pain points, which helped in developing a comprehensive understanding.
Research Results
The research methods employed provided a wealth of insights and data on the manual workflows of trade finance managers and borrowers, the challenges they face, and the tools and technologies they currently use. The following are some of the key findings I found from the research:
Pain points: The research revealed a number of pain points that trade finance managers and borrowers experience in their manual workflows, including a lack of efficiency, poor communication and relationship management, and cumbersome loan operations processes. This was due to Trade Finance Manager needing to manage over 150 trades at any one time, with each one having multiple milestones with critical actions to achieve within certain timeframes.
Tool and technology usage: The research found that trade finance managers and borrowers primarily rely on manual spreadsheets, email, and paper-based documentation systems, which are often time-consuming and prone to errors, such as making under or over-payments, incorrect repayment calculations, etc. Ai technology was implemented to help with document parsing and verification.
Communication and relationship management: Trade finance managers and borrowers both agreed that effective communication and relationship management is essential for the success of trade finance transactions. The research showed that there are often gaps in communication that can lead to delays and increased risks. For one example; shipments can be held up at port while the goods degrade and lose value. Resulting in both the borrower and finance manager bearing a financial loss as the goods can no longer be sold to market. Real-time customs/port information requires to be integrated into the trade finance platform via API.
Loan operations: The research revealed that the loan operations process is often complex and time-consuming, with trade finance managers and borrowers often facing difficulties in executing payouts with suppliers and managing collections. Various bank accounts need to be set up automatically once a trade has been approved and then reconciled back within the trade finance view within the trade finance platform.
Legal and compliance: The research showed that trade finance managers and borrowers often struggle to stay on top of legal and compliance requirements, which can lead to increased risk and potential penalties. Again, requiring the integration with various border and customs systems around the world.
User testing: The user testing conducted with trade finance managers and borrowers provided valuable insights into the usability and functionality of the prototyped trade finance platform. Participants provided feedback on areas for improvement and suggestions for enhancing the platform to better meet their needs.
The research results provided a clear picture of the challenges and pain points experienced by trade finance managers and borrowers in their manual workflows and helped to inform the design and development of the platform.
Sample of Product Requirements
Summary view of trade: A summary view of the trade should be displayed in a concise, clear, and easy-to-understand format. This view should contain all the relevant information, including data attributes and trade status, in one place so that the TFM can quickly and efficiently understand the trade. The trade should be represented in a way that is visually appealing and easy to navigate, allowing the TFM to quickly find the information they need.
Data attributes: The trade data attributes should be presented in a way that is easy to understand, including grouping and prioritizing certain attributes over others. The TFM should be able to see all the data attributes in one place, without having to switch between different screens, to help them identify relationships between the different attributes. The data should be organised in a way that highlights the most important information, making it easier for the TFM to quickly identify what is relevant to them.
Prioritised groups: Some groups of data attributes should be prioritised over others so that the most commonly used information is easily accessible. This will help the TFM to find the information they need quickly, without having to search through irrelevant information.
Highlighted groups: Certain groups of data attributes should be highlighted to make them easily noticeable and understandable. This will help the TFM to identify critical information more easily, allowing them to make informed decisions more quickly.
Zoom-in functionality: The TFM should be able to zoom in on specific groups of data attributes to see more detailed information. This will allow the TFM to drill down into the details of a particular trade, and get a more complete picture of the trade data.
Trade status: The TFM should have an updated view of the trade's status, allowing them to follow the standard process and understand the current state of the trade. The status should be clearly displayed, and easy to understand so that the TFM can quickly identify any potential issues.
Trade documents: The TFM should be able to see all the trade documents, including the minimum required documents that are provided by the borrower. The minimum required documents should be clearly displayed, with the ability to view and download the uploaded documents to verify their legitimacy. The TFM should also be able to attach a manually generated IC Memo in MS Word format to the trade and upload additional documents in .doc and .pdf formats.
Verifying documents: The TFM should be able to view and download the uploaded documents to verify their legitimacy, and mark documents as verified. This will help the TFM to quickly assess the authenticity of the documents and move forward with the trade with confidence.
Financing: The TFM should be able to view information about financing, including if financing is requested, how much is requested, and be able to approve or reject the financing. This will allow the TFM to make informed decisions about the financing, and ensure that the trade is financially viable.
Key dates: The TFM should be able to view key dates to ensure the trade is current, and to understand the timeline of the trade. This will help the TFM to plan and manage the trade effectively, and ensure that the trade stays on track.
Trade risk: The TFM should be able to manually enter the trade risk (1-100), rating (AAA), and pillars of the score to approve or reject the trade or provide recommendations to the borrower. This will allow the TFM to assess the risk of the trade, and make informed decisions about
Design Library
The process of creating a design library for a trade finance platform began with research and analysis to understand the domain and the specific needs of the platform, including the stakeholders, workflows, and desired user experience.
Based on the research, I established design principles to guide the overall look and feel of the platform, including elements such as typography and colour palette. A library of UI elements was then created, along with design patterns and templates for common pages. Individual components such as graphs and charts were also designed for easy reuse.
The design library was documented and maintained to ensure that the development team can easily implement the designs and that it is updated regularly as necessary.
I utilised the IBM Carbon design library as well as creating custom components & styling.
The Product team supported my choice of the design system for the following core principles.
Carbon is open. The design system is a distributed effort, guided by the principles of the open-source movement. Carbon’s users are also its makers, and everyone is encouraged to contribute.
Carbon is inclusive. It’s designed and built to be accessible to all, regardless of ability or situation.
Carbon is modular and flexible. The system’s modularity ensures maximum flexibility in execution. Its components are designed to work seamlessly with each other, in whichever combination suits the needs of the user.
Carbon puts the user first. Using rigorous research into users’ needs and desires, Carbon is laser-focused on real people.
Carbon builds consistency. Based on the IBM Design Language, every element and component of Carbon was designed from the ground up to work elegantly together to ensure consistent, cohesive user experiences.
Additionally, developers have a bank of ready-made code that helps with production speed. Components are widely accessible and usable with all well-regarded design tools such as Figma, Adobe XD, Sketch. and many others.
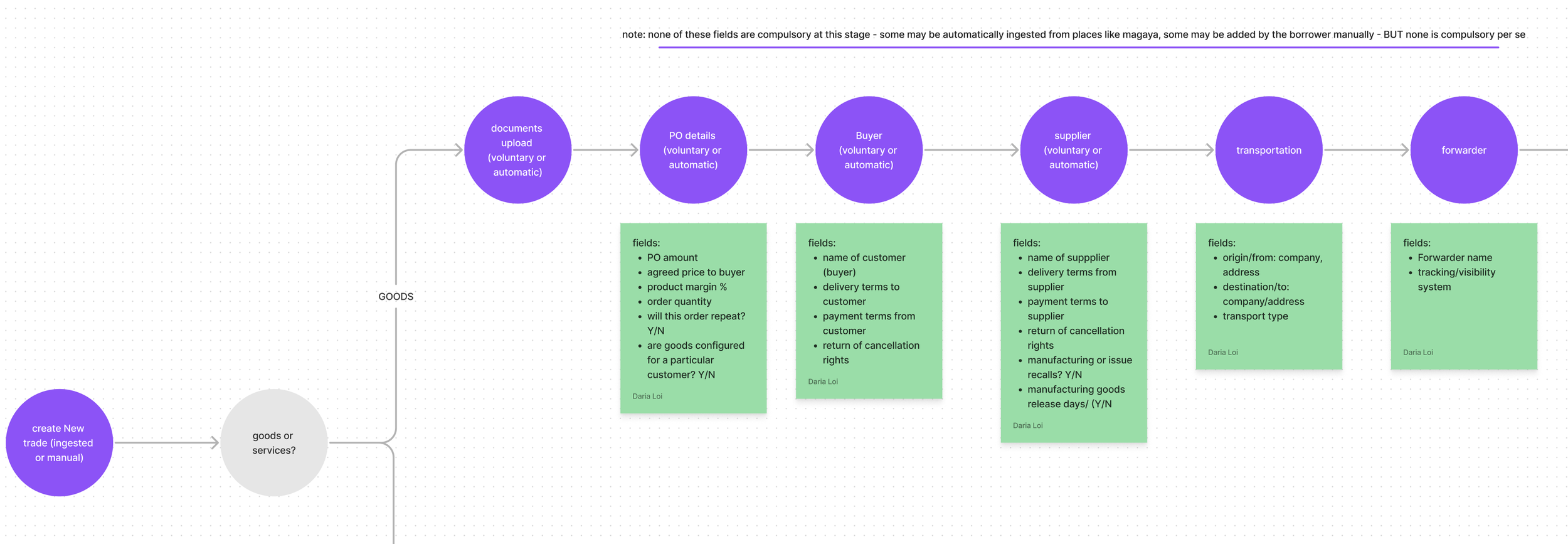
User Flows
The user flows for the Trade Finance Manager (TFM) and the Borrower was designed to be straightforward and intuitive, with a focus on providing easy access to the most important information and functionality. The TFM will begin by accessing the trade summary view, which provides a high-level overview of all the trade data attributes, including key dates, financing information, trade status, and borrower information. The TFM can then zoom in on specific groups of data attributes to see more detailed information, such as verifying trade documents and entering trade risk information.
The TFM will also be able to access the trade's financing information, including the requested amount and approval status, as well as view the profit margin and due date for financing/payout. The TFM can also attach a manually generated IC Memo in MS Word format, and upload trade documents in .doc and .pdf formats.
Finally, the TFM can view the status of payouts, including if they have been triggered, are in progress, have been confirmed with a confirmation number, and have landed in the destination bank account. Throughout this process, the TFM will be able to see all the relevant information in one place, without the need to switch between different screens, making it easier to make informed decisions and manage the trade.
The borrower's user flows were designed to be simple and user-friendly, with a focus on providing easy access to all the relevant information and functionality required for the TFM to perform their actions. The borrower begins providing the required assets, where they can provide a high-level overview of the trade data attributes, including key dates, financing information, trade status, and all necessary borrower information.
Next, the borrower can supply any additional information or documentation required by the TFM, such as trade documents and risk information. The borrower can upload these documents in .doc and .pdf formats, making it easier for the TFM to verify their authenticity and accuracy.
The borrower can also view the status of their financing request, including the requested amount and approval status, as well as the profit margin and due date for financing/payout. Throughout this process, the borrower has easy access to all the relevant information in one place, without the need to switch between different screens, making it easier for them to stay informed about the status of their trade.
The goal of the borrower's user flow is to empower them with the ability to provide all necessary information for the TFM to make informed decisions and manage the trade, while also creating a seamless and efficient experience for the borrower.
Just a few user flows I produced are demonstrated below for both user types.
Wireframes
Various ScreensIn order for me to design effective product wireframes, it was important to consider the various user flows that the Trade Finance Manager (TFM) will engage with while using the platform. The wireframes provide a visual representation of the TFM's journey, from accessing the summary view of trade to verifying trade documents to entering trade risk and borrower information, and finally viewing payouts. By taking into account the various data attributes, prioritized groups, highlighted groups, and functionalities mentioned above, I created wireframes that accurately reflect the TFM's needs and simplify their experience.
Here are just two examples.
Solution (Hi-Fidelity Designs)
Trade Finance Manager personasThese screens provide a sneak peek at the look and feel of the platform that I designed, incorporating all of the elements of the design library, including the typography, colour palette, UI elements, design patterns, templates, and components. By presenting these designed screens, I’m demonstrating how they take into consideration the specific needs of the trade finance manager personas.
Solution (Hi-Fidelity Designs)
Borrower PersonasThese screens provide a sneak peek at the look and feel of the platform that I designed, incorporating all of the elements of the design library, including the typography, colour palette, UI elements, design patterns, templates, and components. By presenting these designed screens, I’m demonstrating how they take into consideration the specific needs of the Borrower personas.
Solution (Hi-Fidelity Mobile Designs)
TFM and Borrower personasThese designs provide a sneak peek at the look and feel of the mobile experience for all user personas that I designed. Mobile designs were produced alongside desktop, for all edge cases.